Genesis Layouts
Genesis presents users with a choice of page layout variations in the admin area:
Layout Settings #
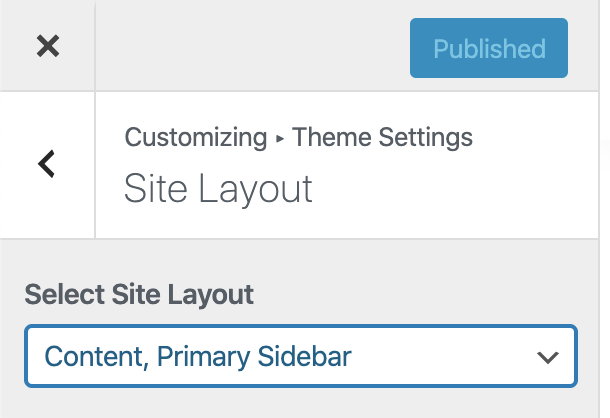
Site default #
Available at Customize → Theme Settings → Site Layout:

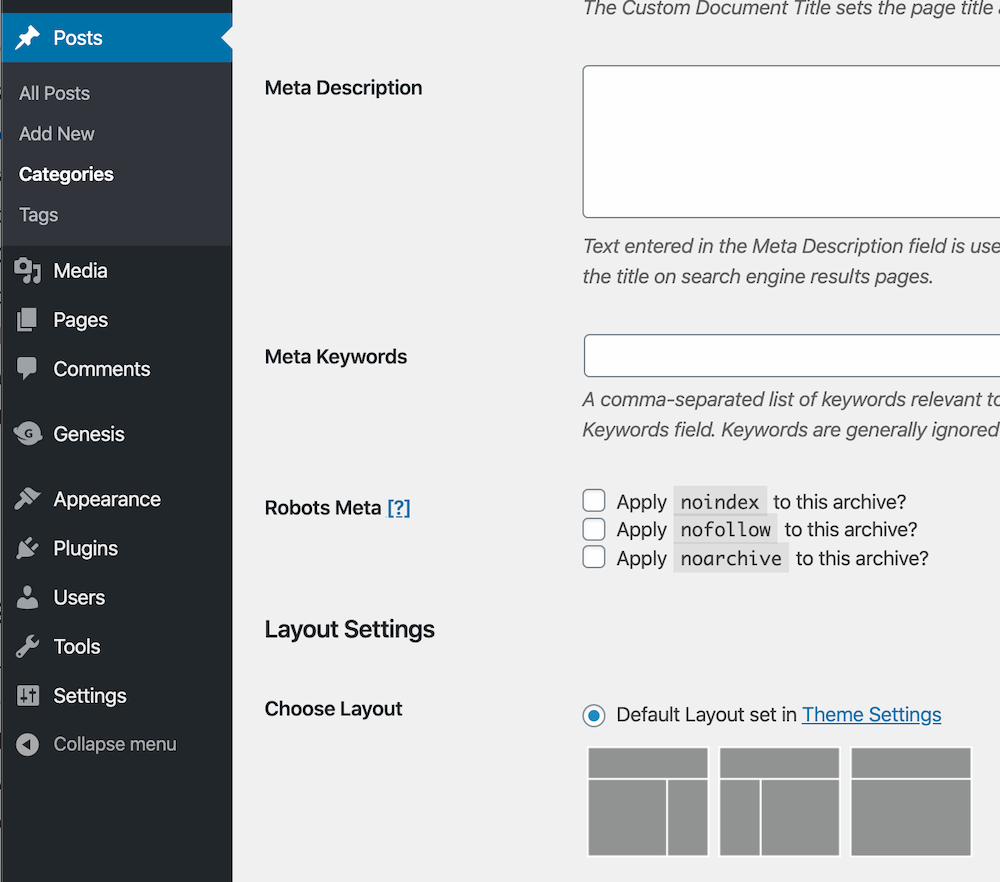
Archive layouts #
Displayed in archive settings for post types with genesis-layouts post type support:

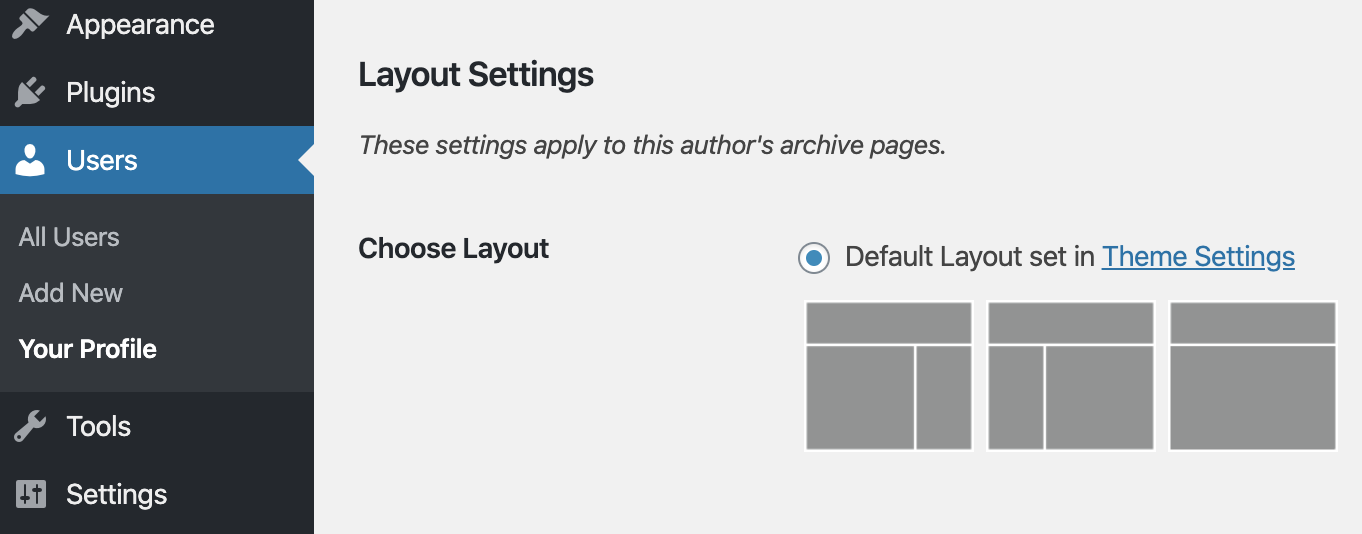
Author layouts #
Available in author profile settings:

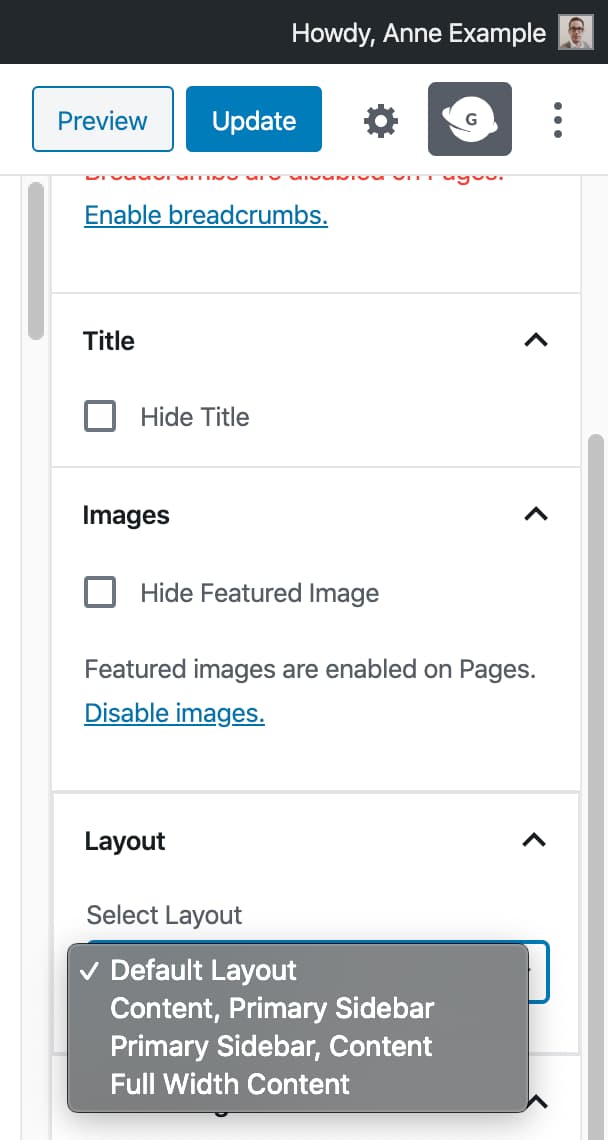
Page layouts #
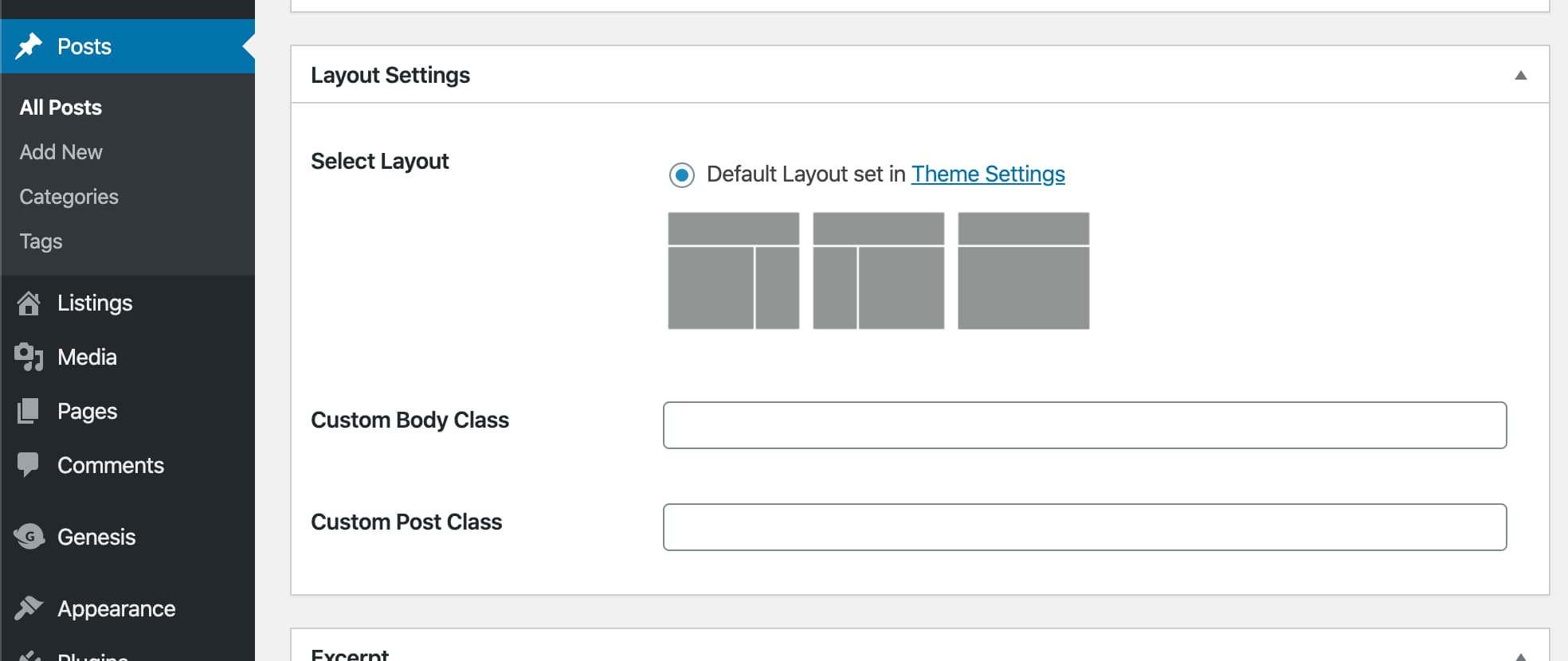
The Block Editor shows a layout selector in the Genesis sidebar for post types with both genesis-layouts and custom-fields support:

The Classic Editor shows a “Layout Settings” meta box below post content:

Default Genesis layouts #
Genesis registers common layouts for all Genesis child themes in genesis_create_initial_layouts():
- content-sidebar
- sidebar-content
- content-sidebar-sidebar
- sidebar-content-sidebar
- full-width-content
Default layouts come from the genesis/config/layouts.php and the genesis/config/layouts-labels.php config files. Note that labels use simple plain text slugs and not translation functions such as __():
$url = GENESIS_ADMIN_IMAGES_URL . '/layouts/'; // Resolves to genesis/lib/admin/images/layouts/.
return [
'content-sidebar' => [
'label' => 'content-sidebar',
'img' => $url . 'cs.gif',
'default' => is_rtl() ? false : true,
'type' => [ 'site' ],
],
'sidebar-content' => [
'label' => 'sidebar-content',
'img' => $url . 'sc.gif',
'default' => is_rtl() ? true : false,
'type' => [ 'site' ],
],
'content-sidebar-sidebar' => [
'label' => 'content-sidebar-sidebar',
'img' => $url . 'css.gif',
'type' => [ 'site' ],
],
'sidebar-sidebar-content' => [
'label' => 'sidebar-sidebar-content',
'img' => $url . 'ssc.gif',
'type' => [ 'site' ],
],
'sidebar-content-sidebar' => [
'label' => 'sidebar-content-sidebar',
'img' => $url . 'scs.gif',
'type' => [ 'site' ],
],
'full-width-content' => [
'label' => 'full-width-content',
'img' => $url . 'c.gif',
'type' => [ 'site' ],
],
];Since Genesis 3.6.0, layout labels are declared separately in genesis/config/layouts-labels.php to defer calling of translation functions until after_setup_theme, required since WordPress 6.7+:
return [
'content-sidebar' => [
'label' => __( 'Content, Primary Sidebar', 'genesis' ),
],
'sidebar-content' => [
'label' => __( 'Primary Sidebar, Content', 'genesis' ),
],
'content-sidebar-sidebar' => [
'label' => __( 'Content, Primary Sidebar, Secondary Sidebar', 'genesis' ),
],
'sidebar-sidebar-content' => [
'label' => __( 'Secondary Sidebar, Primary Sidebar, Content', 'genesis' ),
],
'sidebar-content-sidebar' => [
'label' => __( 'Secondary Sidebar, Content, Primary Sidebar', 'genesis' ),
],
'full-width-content' => [
'label' => __( 'Full Width Content', 'genesis' ),
],
];Override default layouts and labels in your child theme by creating similar config/layouts.php and config/layouts-labels.php files in your theme root.
Alternatively, unregister and register layouts with function calls from your theme or plugin:
Unregister existing layouts #
Some developers unregister default Genesis layouts, such as the double sidebar layouts:
genesis_unregister_layout( 'content-sidebar-sidebar' );
genesis_unregister_layout( 'sidebar-content-sidebar' );
genesis_unregister_layout( 'sidebar-sidebar-content' );
If you remove all layouts that use the Genesis alternative sidebar, you should unregister that sidebar with unregister_sidebar( 'sidebar-alt' );.
Register additional layouts #
Register Genesis layouts with genesis_register_layout().
Example from Authority Pro #
The Authority Pro theme adds a new authority-grid custom layout to the category and post_tag types:
add_action( 'after_setup_theme', 'authority_register_grid_layout' );
/**
* Registers custom grid layout.
*/
function authority_register_grid_layout() {
genesis_register_layout(
'authority-grid', // A layout slug of your choice. Used in body classes.
[
'label' => __( 'Three-column Grid', 'authority-pro' ),
'img' => get_stylesheet_directory_uri() . '/images/grid.gif',
'type' => [ 'category', 'post_tag' ],
]
);
}
The img value is the URL of an image you have created for the custom layout, stored in your theme or plugin folder.
Genesis default layout images are 136px ⨉ 122px with a background color of #7e8181. The images use pure white 2px wide borders and dividing lines.
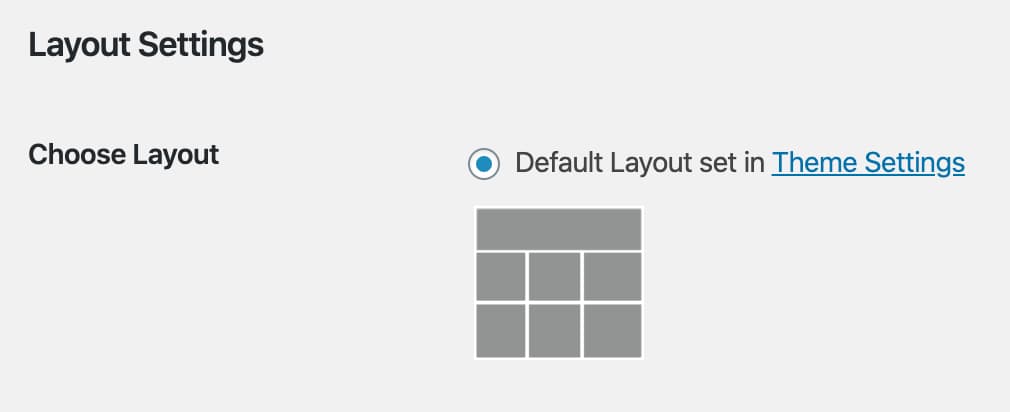
⚠ New layouts replace default site layouts for that type #
By adding the authority-grid layout to the category and post_tag types above, the category and post tag archives now display the authority-grid layout only, in place of the Genesis default site layouts:

To let users select the site default layouts in addition to your custom layout, add the default layouts for the relevant types:
if ( function_exists( 'genesis_add_type_to_layout' ) ) {
genesis_add_type_to_layout( 'content-sidebar', [ 'category', 'post_tag' ] );
genesis_add_type_to_layout( 'sidebar-content', [ 'category', 'post_tag' ] );
genesis_add_type_to_layout( 'full-width-content', [ 'category', 'post_tag' ] );
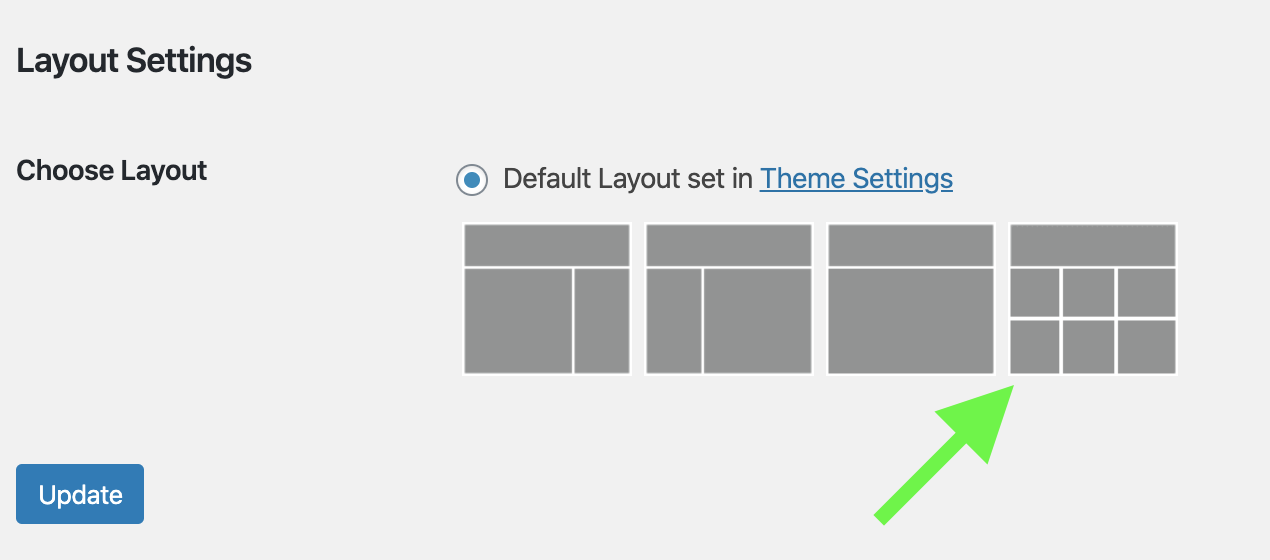
}The custom layout now appears in addition to the default layouts in category and post tag settings:

This gives you the flexibility to either replace layouts for a type with your own, or extend Genesis site defaults with custom layouts for certain types.
If you register a custom layout for the 'site' type, this extends the existing site types instead of replacing them. You do not need to call genesis_add_type_to_layout( 'content-sidebar', [ 'site' ] );.
About the 'type' parameter #
Change the type parameter in your genesis_register_layout() call to choose the page types your layout is available on:
'type' => [ 'site' ], // All types that do not have custom layouts set.
'type' => [ 'page' ], // Just pages.
'type' => [ 'post' ], // Just posts.
'type' => [ 'singular' ], // All singular types (includes pages and posts).
'type' => [ 'category', 'post_tag' ], // Categories and post tags.
'type' => [ 'category', 'singular' ], // Categories or singular types.
'type' => [ 'category-2', ], // Just the category with an ID of 2.
'type' => [ 'post-123' ], // A custom layout for the post with ID 123.
'type' => [ 'page-123' ], // A custom layout for the page with ID 123.
'type' => [ 'author' ], // Author archives.
'type' => [ 'author-123' ], // Only the author with an ID of 123.
'type' => [ 'author-123', 'author-456' ], // Only authors with IDs of 123 or 456.
'type' => [ 'post', 'author-123', 'category-2' ], // Mixed types.Make changes based on the layout #
Use genesis_site_layout() to get the layout for the current page. The function returns the default site layout if no custom layout is set.
Genesis uses this function to automatically add body classes for the current layout:
add_filter( 'body_class', 'genesis_layout_body_classes' );
/**
* Add site layout classes to the body classes.
*
* We can use pseudo-variables in our CSS file, which helps us achieve multiple site layouts with minimal code.
*
* @since 1.0.0
*
* @param array $classes Existing body classes.
* @return array Amended body classes.
*/
function genesis_layout_body_classes( array $classes ) {
$site_layout = genesis_site_layout();
if ( $site_layout ) {
$classes[] = $site_layout;
}
return $classes;
}And to conditionally suppress sidebars if the layout is full-width:
add_action( 'genesis_after_content', 'genesis_get_sidebar' );
/**
* Output the sidebar.php file if layout allows for it.
*
* @since 1.0.0
*/
function genesis_get_sidebar() {
$site_layout = genesis_site_layout();
// Don't load sidebar on pages that don't need it.
if ( 'full-width-content' === $site_layout ) {
return;
}
get_sidebar();
}Authority Pro makes adjustments to page output if its custom authority-grid layout is used:
add_action( 'genesis_meta', 'authority_grid_layout' );
/**
* Sets up the grid layout.
*
* @since 1.0.0
*/
function authority_grid_layout() {
$site_layout = genesis_site_layout();
if ( 'authority-grid' === $site_layout ) {
remove_action( 'genesis_after_content', 'genesis_get_sidebar' );
remove_action( 'genesis_after_content_sidebar_wrap', 'genesis_get_sidebar_alt' );
add_filter( 'genesis_skip_links_output', 'authority_grid_skip_links_output' );
add_filter( 'genesis_pre_get_option_content_archive_limit', 'authority_grid_archive_limit' );
add_filter( 'genesis_pre_get_option_content_archive_thumbnail', 'authority_grid_archive_thumbnail' );
add_filter( 'genesis_pre_get_option_content_archive', 'authority_grid_content_archive' );
add_filter( 'genesis_pre_get_option_image_size', 'authority_grid_image_size' );
add_filter( 'genesis_pre_get_option_image_alignment', 'authority_grid_image_alignment' );
}
}Enable Genesis layouts on custom post types #
Add post type support for genesis-layouts and custom-fields to your custom post type slug:
add_post_type_support( 'your_custom_post_type', [ 'genesis-layouts', 'custom-fields' ] );Learn more about Genesis post type support.
Force a page layout #
Use the genesis_site_layout filter to override user and site layouts:
add_filter( 'genesis_site_layout', '__genesis_return_full_width_content' );This can be helpful on custom page templates, but should be used sparingly so that users can select the layout wherever possible.
Genesis provides helper functions to return the layout slug for its default layouts:
__genesis_return_content_sidebar__genesis_return_sidebar_content__genesis_return_content_sidebar_sidebar__genesis_return_sidebar_sidebar_content__genesis_return_sidebar_content_sidebar__genesis_return_full_width_content
To force a custom layout, return the layout slug from a callback function:
add_filter( 'genesis_site_layout', 'custom_return_magic_grid' );
/**
* Force a custom layout that was registered as 'magic-grid'.
*
* @return string The grid layout.
*/
function custom_return_magic_grid() {
return 'magic-grid';
}Set available layouts with a theme config file #
Theme developers can alternatively set supported layouts using a layouts.php config.
Plugin developers should use genesis_register_layout and genesis_unregister_layout as directed above. The config/layouts.php file in themes is not filterable by plugins.
Set the default site layout during theme activation #
Theme developers can set the site_layout key in their config/child-theme-settings.php to update the default site layout when their theme is activated.
Learn more about setting theme settings during activation.
Where Genesis stores layout data #
Genesis stores the selected layout in site, archive, author, or page meta:
- Site default:
site_layoutkey ofgenesis-settingsin thewp_optionstable. - Archive layout:
layoutterm meta. - Author layout:
layoutauthor meta. - Page layout:
_genesis_layoutpost meta.
Accessing layouts via the REST API #
Genesis exposes a layouts endpoint to reveal all layouts that different types support. This is used for the block editor layout selector but may also be helpful for developers extending Genesis.
